Web Paths
When you lay out a web path you know that you have many compromises. As you move one roller to solve one problem, you can create another. The more complex the web path, the harder it gets.
TopWeb lets you create your own web path using a visual interface. You can set the positions of the rollers via X-Y coordinates are move them around with the mouse. As you move them, the effects on all the others are instantly calculated.
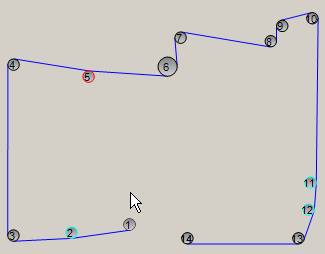
Here is a typical example:

We have 14 rollers. It doesn't take a genius to spot that roller 5 has a big problem - the web doesn't touch it, so it's highlighted in red. But rollers 2, 11 and 12 are highlighted in cyan. They are ones were slip is highly likely, leading to scratches and loss of control. This happens to be with a tension of 100N/m. If the tension is increased to 220N/m then 2, 11, and 12 are all "safe", but that high tension is probably not good for other reasons. It's best to bring the tension back to 100N/m and move the rollers. This revised design almost works. Even roller 5 is OK as it has been told to rotate in the opposite direction so the web wraps properly around it.

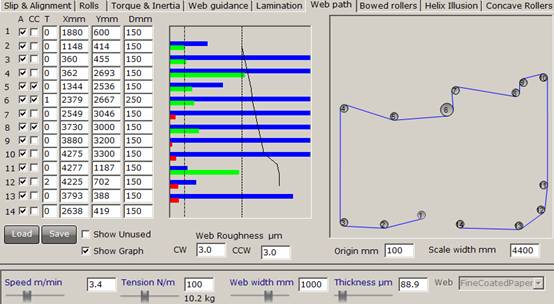
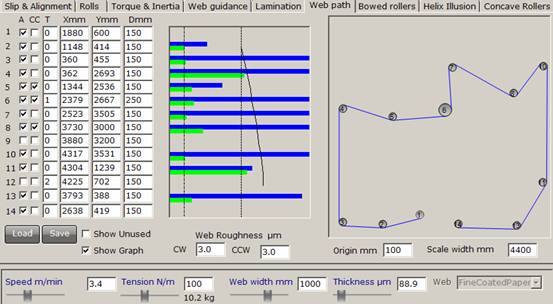
This time we've shown the entire form. The X-Y coordinates are given and the graph in the middle gives you visual feedback on how secure you are in terms of slip (all lines in blue, none in cyan so you're OK) and in sensitivity to alignment errors (quite a few in red when there are short spans between rollers). If this is the design you want to commit to, then make sure you bring in a good team of roller aligners and ask them to concentrate on the ones in red. Alternatively, take out some of the rollers and move a few more so that spans are longer and sensitivity to alignment errors is reduced:

This is a powerful design tool which can save you a lot of practical problems on your machine.
